Customizing Jekyll Blog Server Components
Jekyll is a simple and static blog server that allows for extensive customization. To replace the original files with your custom components, follow these steps:
- Navigate to the
docsdirectory. - Adhere to the structure of the original project.
- Focus on modifying files that have the
_customsuffix first.
By following these guidelines, you can effectively customize the Jekyll blog server to meet your specific requirements.
Examples
Customize site-footer
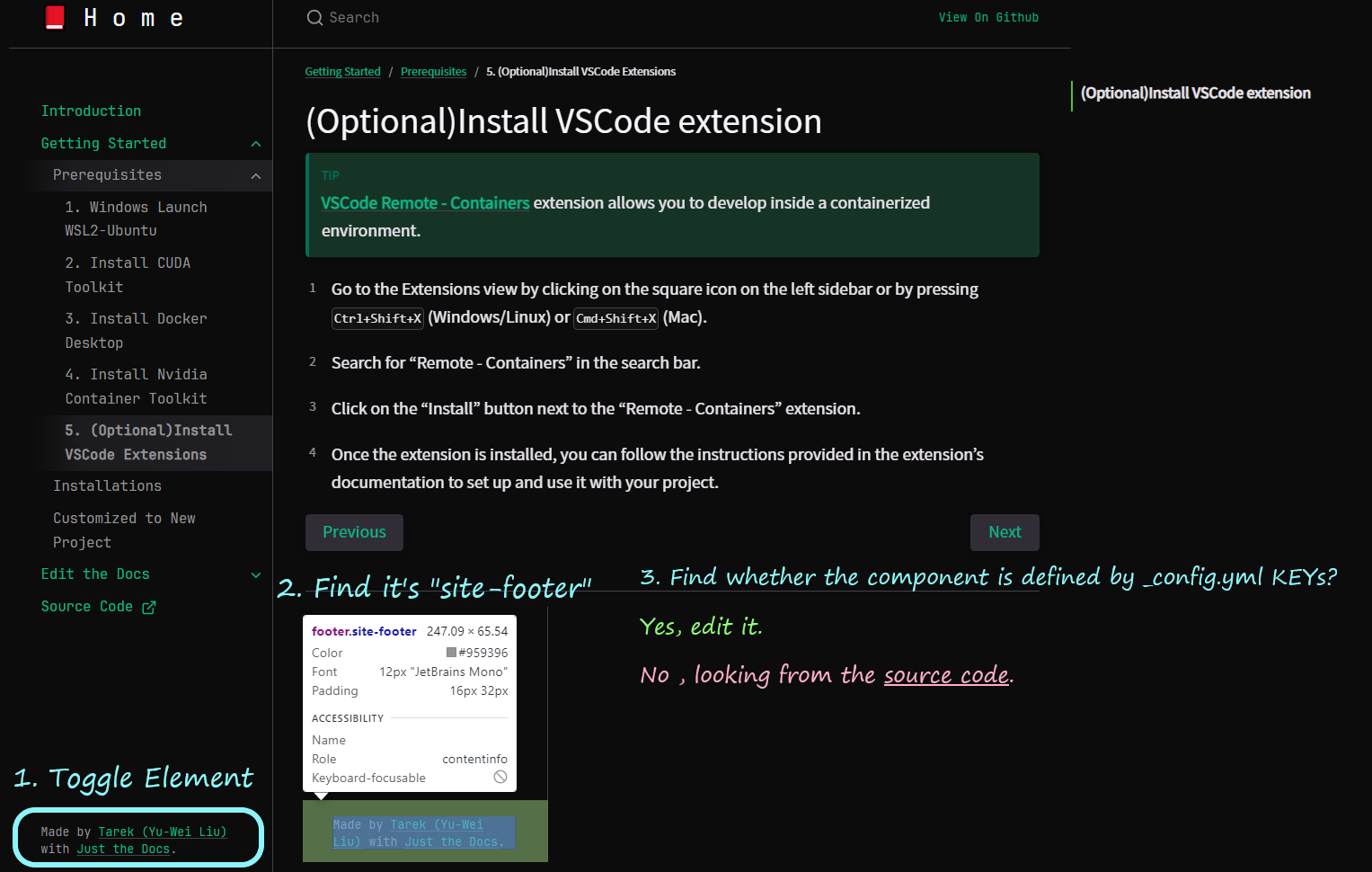
- Toggle elements with
F12key.- Find it is “site-footer”
Looking for
custom_footerin_config.ymlor looking for Source Code indocs/_includes/nav_footer_custom.html
Customize title
- Toggle elements with
F12key.- Find it is “title”
- Looking for
titlein_config.ymlor looking for Source Code indocs/_includes/title.htmlFound it in
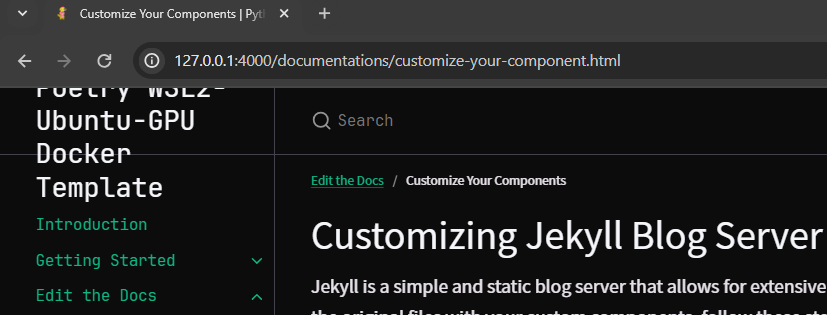
_config.ymland edit it:title: Python Poetry WSL2-Ubuntu-GPU Docker Template description: ...However, it’s looks like:
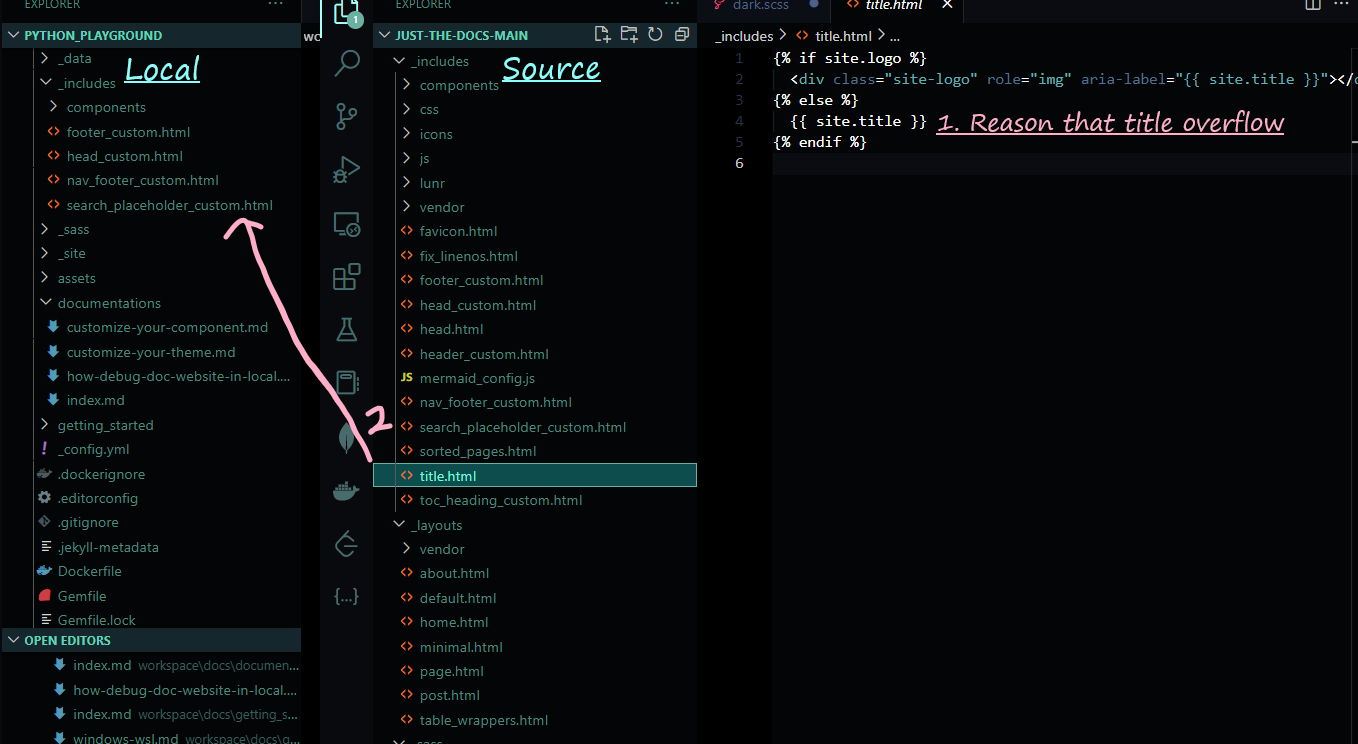
Searching in Source Code and add
title.htmltodocs/_includes/to customize it.
Please see more details in official documentations.